
Vous avez appris précédemment à utiliser la visibilité et la personnalisation des objets avec surbrillance.
Il n'y avait qu'un seul objet par bouton.
Comment faire si vous souhaitez que le texte soit souligné et mis en surbrillance en même temps ?
Pour cela vous allez utiliser la fonction "Group Hotspot".

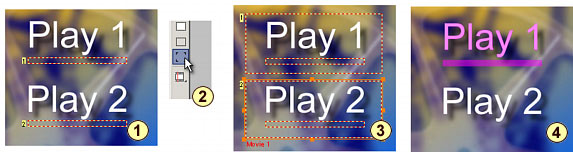
L'image ci-dessus vous en donne un exemple.
1 -Vous avez un texte et un rectangle pour le souligner qui est invisible en position normale (transparence à 100%).
2 - Sélectionnez "Group Hotspot" et...
3 -...tracez un rectangle autour du texte et du rectangle. Cette commande va lier le rectangle au texte. Faites de même pour le second ensemble texte + rectangle. 4 - Quand vous lirez le DVD l'ensemble texte+rectangle sera mis simultanément en surbrillance chacun conservant sa visibilité d'origine en position "Normal".
![]() Que fait la commande "Group HotSpot" ?
Que fait la commande "Group HotSpot" ?
Premièrement vous voyez qu'un objet invisible peut avoir un lien. Ensuite cette commande utilise tous les objets qui sont en arrière et leurs propriétés pour créer la surbrillance ! .Vous pouvez choisir très exactement les objets qui seront concernés par cette action. Mais les objets conserveront leurs attributs d'origine quand ils ne sont pas sélectionnés, ici le rectangle restera invisible et le texte conserve sa couleur blanche.
Vous pouvez déplacer le "hotspot" si vous voulez accéder aux objets de base pour changer leurs propriétés. Vous pouvez facilement ajouter un lien vers le "HotSpot" de la même manière que pour un autre objet.
Vous ressentez déjà combien "HotSpot" est un outil stupéfiant dans sa simplicité.
La fonction HotSpot préserve aussi d'autres paramètres, en particulier, ceux relatifs aux groupes de couleurs pour la surbrillance des objets (Color Map group)". Vous apprendrez l'utilisation de "Color Map" dans le prochain chapitre, mais ce n'est qu'un petit exemple. Le texte et le rectangle qui le souligne peuvent en effet appartenir à deux groupes de couleur différents ce qui permet des couleurs de surbrillance différentes pour ces deux éléments. Si vous les regroupez sous un même bouton ils garderont leurs paramètres de couleur initiaux, permettant ainsi une mise en surbrillance d'un bouton avec deux couleurs différentes. .

Note: Le groupe résultant de l'utilisation de la commande "Group HotSpot" n'est pas nécessairement au-dessus des objets le composant. Il est même préférable de la faire passer en dessous afin d'avoir un accès plus facile aux éléments le composant si vous voulez modifier les paramètres de ceux-ci.
L'usage de la fonction " Group HotSpot" associé à l'utilisation des paramètres de transparence (Visibility) et de gestion des couleurs (Color Mapping) vous permet de créer toutes sortes de surbrillances de boutons. Vous pouvez exactement obtenir la surbrillance que vous souhaitez.