Web/Multimedia Button
Designing web page
![]()
In previous Chapter we learned how to use WEB/Multimedia Button, now we will use this knowledge to create fully working web page.
By multi-faced buttons, we mean a button that has two or three states: Normal , Over and Down
These buttons are positioned one on top of another.
Lets Design some Web Page
Button Look
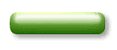
We will start with creating one button, we decided to go with a Pill-shaped modern buttons.

![]() We create simple Rounded Rectangle shape, Add Linear Color Fill (from Light green on Top to dark green on bottom), apply some Smooth Bevel and Add one Point Light shining from the Top.
We create simple Rounded Rectangle shape, Add Linear Color Fill (from Light green on Top to dark green on bottom), apply some Smooth Bevel and Add one Point Light shining from the Top.
![]() To make it nicer (and also to show how to have buttons with more objects) we create another smaller Rounded Rectangle, this time white. Now we used a Feather from the Bevel properties and linear transparency from top to bottom. This create a nice shine on the top of our button and make it much more Pill-like. Now add drop shadow to the main Green shape and we have decent button.
To make it nicer (and also to show how to have buttons with more objects) we create another smaller Rounded Rectangle, this time white. Now we used a Feather from the Bevel properties and linear transparency from top to bottom. This create a nice shine on the top of our button and make it much more Pill-like. Now add drop shadow to the main Green shape and we have decent button.
![]() Select both objects and press Create Package
Select both objects and press Create Package
![]() This will create a Package of our button.
This will create a Package of our button.
Add Over Frame
We have the basic look, but still only Normal frame.
Open WEB/Multimedia Button ![]() properties, select the Button package.
properties, select the Button package.

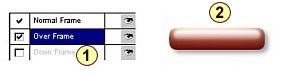
Now click on the check box in the Over Frame row. This will create the Over frame and select it ready for editing ![]()
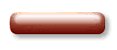
Now, double click on the package to open it. Change the Color Fill from light green-dark green to light red-dark red.
![]()
Close Package to get back to document.
Now switch to the Normal Frame, this should show the button in green. Switching to Over Frame will show it in red.

That is, we have our first button!
![]() Note: We don't have to take care of Down frame because roll-over will use only Over Frame.
Note: We don't have to take care of Down frame because roll-over will use only Over Frame.
Next chapter will teach you how to export it using HTML Slicer.