It is important to understand how Brushes work. You could add your new brushes and with the different options available, you can create many interesting variations.
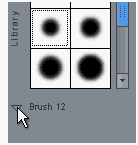
In case you want to adjust brushes or add a new brush, you will do it from the Brush Properties dialog box. To get to the Brush properties, select any brush from the Brush bar, and click the small arrow at the bottom of the Brush Bar.

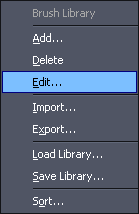
From the Brush Library menu, select Edit. If you want to create a new brush, click Add.

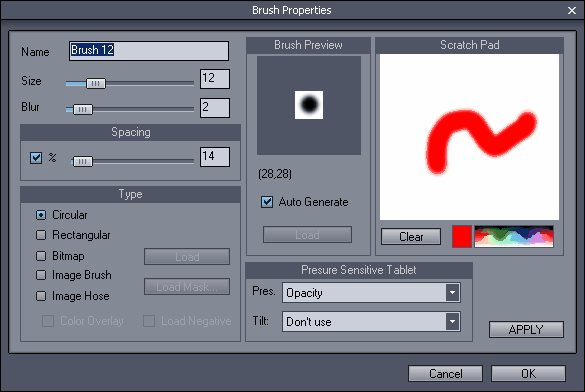
Then you will get this "Brush Properties" dialog..

Name
The name of the brush - could be anything.
Size
In the case of Circular or Rectangular brushes, this is the size of the Brush.
Blur
In the case of Circular or Rectangular brushes, this is the Blur of the brush - the blur creates a smooth blending edge - (for example Air Brushes generally have a large Blur Value.)
Spacing
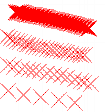
The Spacing is the distance between brush marks in the stroke. The value is a percentage of the brush Size. The different spacing is most visible on Non-circular brushes:

Enable or Disable Spacing - In order for most of the Brushes to work properly, they should have Spacing Enabled, (a check mark next to the Spacing slider) otherwise, the steps will depend on the speed of the mouse as it travels accross the image. In many Brushes this will result in separation of the complete stroke into dots as you move faster, however, in some exotic brushes this could be a desired effect.

The first Brush uses Spacing, the Second does not have spacing enabled (no Check mark) so the spacing will depend on the speed of the stroke. When we move slowly, the brush is more dense; quickly, it will become more sparse.
Type of Brushes
There are generally 2 kinds of brushes - a generated brush - such as Circular or Rectangular, and a brush created using different bitmaps and masks.
Circular or Rectangular
These are basic brushes, you can set size, blur and spacing.
Bitmap
The Bitmap brush uses a bitmap for the brush mask. The bitmap brush doesn't take the color information from the bitmap, it uses only the intensity of the image to make the brush mask. Generally for Bitmap brushes, you would use black and white images. (Image nozzles that DO in fact have color information, can also be used within the brush selection, this is an advanced technique that may have a very productive use in some cases).
The Black is transparent and the white will be opaque - and it will paint the selected color.
An example of a Bitmap Brush is shown below.
|
|
|
|
This is what we designed. A white circle on a black background. We need to save it to disk with a name. |
Now we select the Bitmap as a Type and load the image with Load Mask. (You can check "Negative" if you want to load the mask as a negative image.) |
The brush Preview shows the black and white image of the resulting brush. Now let's try it on the scratch pad. |
We can try different colors and Spacing on the scratch pad. This is how our first Bitmap brush looks. Now this is not actually a very useful brush (unless you're drawing a "Slinky") Most brushes shouldn't be donut shaped. |
Image Brush
This is an extension of the Bitmap Brush. While Bitmap brush takes only the mask for the brush, the Image Brush takes the mask aas well as texture - or image information. So we need to create 2 files, one is a mask and other one is the image itself. (Note: Photo-Brush can recognize transparent PNG files with an alpha channel and utilize the alpha information as a mask. In this case you don't have to create 2 files, you just load the 32 bit PNG with the Load button.)
Example of Image Brush.
|
|
|
|
|
This is our image for the brush. We used a black background, because we want a black drop shadow. |
This is the mask for the brush. You can see the mask of the drop shadow on the bottom right part. |
Now we select the Image Brush type and load the image with the Load button first, and then the mask with Load Mask. |
This is how the combination of image and mask looks in the preview window. |
Let's try our first Image Brush in the scratch pad. Notice that it doesn't matter what color you select, it always paints as an image. |
This is a great way to add interesting brushes. But what if we want to change color? For that function, Image Brush has a Color overlay option.
Color Overlay allows you to select any color for Image Brush. See Example
|
|
|
Without Color overlay |
Select Color overlay |
Now we can paint in any color ! |
You can see that Image Brush is an incredibly strong type of brush. With experimentation you can create very interesting and unique brushes.
Tip: How would you create images and masks for Image Brushes? You can use many tools, for example RealDraw from http://www.mediachance.com . There are many functions within that program that lend their selves to unbelievable results for image creation.
Watch for next version of RealDraw which will enable exporting masks and also 32-bit transparent PNG.
Image Hose
The image brush is very powerful, but how about adding a few different images and masks into one brush? Here is an image Hose type of brush!
With Image Hose you have to click Settings to go to more advanced options
 .
.
This is basically the same idea as with Image Brush, but here we have a list of images. You can load the image with Add Image and the mask with Load Alpha Mask (the same image with enabled "Load Negative" option or the same image but with black background). If you use transparent PNG files, only the first step is necessary.
Here is an example of source and alpha mask image used in the above Image Hose dialog:
Source: ![]() Alpha Mask:
Alpha Mask: ![]()
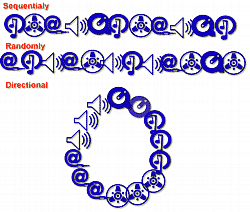
Distribution of the images
Sequentially - the images will be "sprayed" in the same order as they are listed in the list box.
Randomly - the images will be randomly chosen
Directional - the image will be chosen from the angle you paint. (For example if we have 5 images, 360 degrees divided by 5 is 72,. That means as we paint, a different image will appear for every 72 degree change in mouse travel angle.)
Note: 0 degrees (and image 1) is horizontally oriented to the right side. The angle used for image selection will continue in a clockwise direction at 72 degree increments in the above example.
Example of different distribution

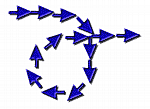
The Directional distribution is great for Brushes which should follow your path as you draw. For example, arrows, here we created 8 images of an arrow, each rotated 45 degrees from the previous angle. Drop that calculator.. 45 x 8 is 360 degrees, thus requiring 8 images.

The Image Hose type of Brush also has the Color overlay option.
Note: all Brushes in the Image Nozzle tool library are Image Hose type of Brushes.
Pressure Sensitivity - Pressure.
This works if you have a Pressure Sensitive Tablet. There are a few options as to how the brush will behave regarding of the pressure information (how hard you press with your stylus), Tilt and Angle of the stylus (if you have Wacom Intuos or other tablet supporting Tilt).
None
No Pressure will be applied - this would be useful for Image Nozzles for example.
Pressure
This will change how hard you press on the brush - this is a good choice for Natural and Artistic brushes, because it simulates the real situation.
Opacity
This will change the opacity of the resulting brush according to the pressure on the stylus. Good choice for Airbrush - like brushes
Speed
This doesn't work with the pressure on stylus, but it takes into account the speed of your drawing stroke. If you draw slowly, the stroke will be more dense than if you draw fast. The minimum density is set by the Spacing parameter and in order for Speed to work, the Spacing must be enabled.
This one actually works without a Pressure sensitive Tablet..
Size
This will change the size of the brush according the pressure on the stylus.
The rest are various combinations of the above.
Pressure Sensitivity - Tilt
Some tablets support also Tilt and Angle feature. (See more in Pressure Sensitivity)
You have few options how the tilt and angle will be represented:
Don't use - brush don't use tilt
Hue Change - rotating the stylus will change the hue, tilting it towards the tablet will apply more of the hue change. This produce effect used in Artistic brushes to simulate various paint load on the brush.
Intensity Change - Tilt will change the color intensity.
Desaturate Tilt - More tilt will desaturate the color
Color Wheel - Similar to the Hue change but more strong effect. Good for special colorizing effects.
Brush preview
You can let Photo-Brush generate the preview for you automatically, or if you want a specific image, (for example for Nozzles you might want to show the path) You can paint anything and save it as a file. In the Brush properties window, turn the Auto generate switch off, and Load the saved image. - this image will now be the preview image seen in the library list box.( Secret: Instead of loading the image, you can even paste an image from the clipboard into the preview by pressing Alt-P )